2012 came and went without a post on this site. While not uneventful, other services like Twitter or Facebook seemed to be my go to venues for keeping in touch with people. Somewhere in the early Fall I started feeling pretty rotten for neglecting this blog, and even spent a little time restyling the WordPress theme it uses (adding a bit of RWD and other cleanup), I never did get around to posting anything. I can’t say this will change in the new year, but I thought a quick update on what I’ve been doing and why I’ve been busy was in order.
2012 in Freelance Web Development
Much of 2012 was spent working with my good friends over at HyperHyper, a small shop out of Brooklyn, NY. There I helped get the fashion image archive VFiles off the ground.

As usual, the year was also filled with smaller projects, such as helping friend Michael Farley with the launch of Shop Freshly — which helps you find which farmers markets are open near you (now in NYC and San Francisco).
2012 in Technical Editing
While I didn’t author anything new this year, I did work as technical editor on three great projects that were released or continued into this past year:

HTML5 & CSS3 Visual QuickStart Guide by Bruce Hyslop
The perennial classic, HTML5 & CSS3 Visual QuickStart Guide, saw it’s 7th edition released, this time helmed by author and friend Bruce Hyslop updating the great work of Elizabeth Castro.
My other love, digital photography, continued to lead me to interesting new grounds where I helped Adobe’s Geoff Scott and Jeffrey Tranberry with their new release on automating Photoshop Power, Speed & Automation with Adobe Photoshop which was released mid-year by focal press. This book was based on the corse Jeffrey and I had both been teaching on automating and scripting Photoshop at SVA’s Masters in Digital Photography Program.

Power, Speed & Automation with Adobe Photoshop by Geoff Scott and Jeffrey Tranberry
At the same time, I also gathered up some sample JavaScript code from that course and quietly released the shoppe library for doing some basic Photoshop API manipulation over on github.
Web Standards Sherpa, a project bringing the brightest minds on the web to help review web sites and answer your questions about standards based design and best practices, also saw some more activity in twenty-twelve. In addition to the long form articles, a new Q&A venture Ask The Sherpas was launched in the fall. Look to 2013 for a more great stuff from this great team.

Submit a site for review by the Sherpas
2012 in Photography and Events
The end of 2012 saw some renewed interest in Flickr, but I’ve never stopped updating my projects there. In particular, there were a bunch more web tech events I covered, some officially and some as an attendee.

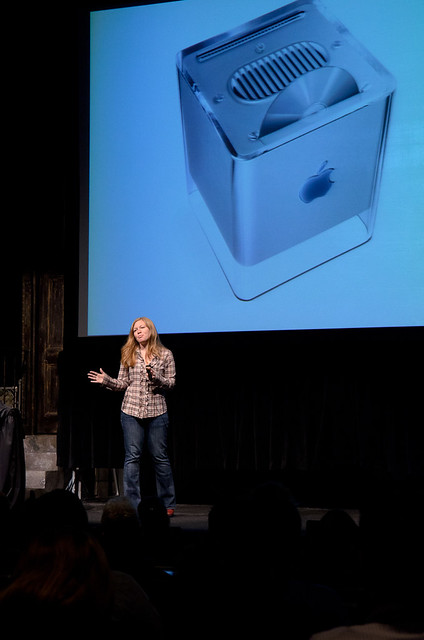
Carl Smith Keynote #FOWD w/ the Dalai Lama
Again this year, I was the official photographer for The Future of Web Design’s New York event and had a blast shooting and meeting a pile of great speakers and attendees.
What’s Next
While I’m not promising regular activity on the blog here, 2013 will see a bit more public activity from me on a few projects I’ve got in the works — look for a bit more stuff going up on github as well as some new photography projects.
Follow @placenamehere on Twitter to keep up to date on what’s going on with me in the new year or keep watching my photo stream on my Flickr account.