With some recent projects — like the redesign of Hike New Jersey and a little Flickr View Larger tool — I’ve had the opportunity to try a few bleeding edge techniques as a means of enhancing the look of a site while keeping code and maintenance down. In his recent book Handcrafted CSS, Dan Cederholm calls this ‘progressive enrichment’ — or providing a little extra spice in the visuals for the few browsers that can follow along, while functionality, page structure, and general styling rules remain at some stated baseline across browsers. While working with these new properties like box-shadow and rgba colors I hit a few quirks that I thought I’d share.
CSS3 box-shadow
Having built enough drop shadow mechanisms and cut up enough background images to last a lifetime I looked to the box shadow property which is gaining wider support in browsers every month. A very basic 8px wide black shadow can be created to surround an element in Safari & Firefox 3.5 & other future browsers with the following code:
box-shadow: 0 0 8px rgb(0,0,0);
-webkit-box-shadow: 0 0 8px rgb(0,0,0);
-moz-box-shadow: 0 0 8px rgb(0,0,0);

Generally speaking box-shadow works as advertised. However, one can always expect to run into a few quirks with something so new. I had two such cases of banging my head against my desk.
Creating a full width drop shadow
Box-shadow is defined just as the name implies — a shadow around the entire box (or block element). But so often with current web design trends that isn’t what is called for. Instead designs rely on shadows on just one edge or two sides of a full bleed element. This is where current browser behavior gets quirky and tricky.
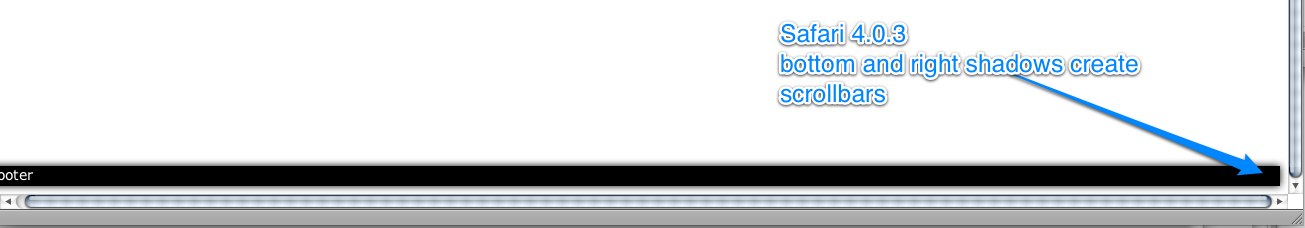
With a full width (width:auto) block directly in the page body the clipping or overflow of the top and left edges of the page occurs as expected, however the right edge and the bottom edge shadows are drawn, and when drawn create scrollbars. You can see this in this basic testcase.
The behavior that I had hoped for would be that the right, and in the footer case, bottom edge shadows are simply clipped like the top right of the page, similar to how Safari handles outline.
On the Flickr View Larger page I solved this by sifting the shadow and cheating the layout (look closely at the top right). Shrinking the shadow using spread-radius would have also worked to cheat the edges, though Safari does not yet support negative values on this property. Also, using position:fixed on the header and footer resolved the bottom edge issues.
box-shadow and outline
I ran into some additional box model fun when attempting to create a fancier then necessary photo frame for images on Hike NJ. I wanted a flexible size frame, using no images, that grew out in layers, had a mat look and for s&gs I tried using every property I could – background color w/padding, border, box-shadow & outline. What I saw was further evidence that browsers, particularly Firefox 3.5, don’t quite consistant about the edges of an element are when box-shadow is applied. Here’s a quick example:
So What’s Does The Spec Say About The Box Model?
Well, there’s the rub. As of the CSS3 Backgrounds and Borders Module Working Draft the box-shadow property is(n’t) defined as such:
This module previously defined a “box-shadow” property. This feature has been removed from this module for further discussion, and should reappear in another CSS module in the future.
This change is quite recent and was noted in the 2009-09-30 working group minutes. (I’ll leave you to weigh in on the change).
A cursory glance through Mozilla’s Bugzilla database didn’t bring up much discussion about specific border-radius and box model or outline interactions so this is an area I need some time to explore further — and maybe some readers can offer some insight or pointers.
Other Properties: rgba(), google musings
Another newish CSS property used on the Hike New Jersey is rgba() for background colors. rgba() has a wider support base then box-shadow, and works in Firefox 3.0+, Safari and Opera 10. Using the technique outlined in Handcrafted CSS I first defined a more typical rgb() value for the baseline color then use a second declaration with the rgba() value. The intent is that browser that don’t understand rgba() will ignore it and use the rgb() value. This CSS Tricks post with a support chart illustrates this behavior.
During development of the site I had an unrelated layout bug1 that caused the background layering i’ve established not to work and I would up with white text on top of a white transparent background on top of a white background — or unreadable link text.

Though I worked around this bug, seeing the end result of my color choices and makes me wonder about something that needs further investigation — Does text against a mostly transparent background of the same “color” offend search engines in the way #fff on #fff might?
Summary
CSS properties box-shadow and rgba() and others like text-shadow are absolutely usable in the wild right now. For box-shadow you need to be careful in some situations if you have sizing or similar concerns. rgba() is useful if you have a solid color to fall back on, just be aware of the legibility of certain browser renderings. But don’t be scared of these new and exciting features just because they don’t yet have wide adoption [or can’t seem to find their ways into the specs at the moment].
Here’s some further reading on these CSS3 properties and their current support levels in browsers:
- Handcrafted CSS by Dan Cederholm and Ethan Marcotte
- The Handcrafted CSS web site
- MDC: -moz-box-shadow description
- MDC: color value browser compatibility chart
- CSS Tricks Blog: rgba() support
1 In Mobile Safari a background-image with background-attachment fixed on the html element wasn’t behaving as fixed.


Comments Temporarily(?) Removed