After working with some HTML5 web forms attributes on a small project I have come to the conclusion that for now it is best to…
Use <input required="required"> not <input required>
Some backstory — A few weeks back I was working on a small non-public web site heavy on forms and thought it would be a good fit as an HTML5 test case. For a variety of technical reasons [input formatting in particular] I didn’t go whole hog into it using all the various input type attributes, but did use the required attribute as a hook for JavaScript based form validation and styling. What I found was that generally there was adequate support for styling and selecting based on this new, and unknown to many browsers, required attribute — Yay! we can use this stuff today! However, there were a few browser CSS selector and jQuery 1.3.2 quirks that lead me to the conclusion that it is safest to use the expanded form of the required attribute and not the minimized or shorter form as HTML5 allows. This gives you the most solid and flexible options when choosing selectors in CSS or jQuery code.
Required Attribute Test Cases
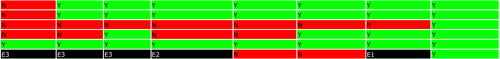
I put together a simple test page and did some browser testing. The test cases and results chart are posted here.
What you can see from these tests is that all modern browsers have strong support in CSS for the attribute selector and its use against a possibly unknown attribute. As one would hope hope they select all required fields, both shorthand and long form, based on [required] selector string [green text] and only the long form based on [required=required] [bolded]. Furthermore, Opera 10 also supports selection based on the :required pseudo selector.
The puzzling behavior comes in the few scenarios where the CSS selector behaves properly but the selection of elements via the jQuery library and JavaScript fails for those same selectors. This is seen in the Firefox 3.0/Gecko 1.9.0 based browsers where $("[required]") selects only the case where the attribute has been explicitly given a value.
One of the positive things you’ll see from these tests is that an unknown value for the input type attribute (in this case type="number") did not impact the selector behaviors in any browser.
Some Followup Investigation Needed
The linked test cases were quickly pulled together and I haven’t taken the time to look at what is going on from a more general angle. If any core jQuery or browser selector engine gurus want to chime in there are still a few things I want to chase down…
- Are the test results different for a minimized attribute like disabled or checked that a non-HTML5 browser may understand?
- I’d like to run the jQuery test cases against a trunk build or early 1.4 build, and figure out what is a jQuery bug, browser selection bug, and what bugs need to be filed to get the library working more consistently across the platforms it supports, I’d also like to pull jQuery out of the equation and just use the browser’s native selection engines.
- Check up on the documentation and mailing list discussions to see if there some magical handling of the
$(":required")selector coming in some future jQuery build because right now the results are all over the map. - I don’t even want to begin to think about how capitalization and attribute case may have an impact across browsers.
Ahhh, ‘web standards’… why do you bring so much pain with your promise?

Comments Temporarily(?) Removed