Jon Hicks has taken the idea of client side style sheets to highlight microformats that I implemented in my NNW Extract Microformats tool and ran with it. He’s cleaned up the presentation and made a user style sheet that you can use in most any mac browser—like Camino, Safari and OmniWeb (though the idea works in most other browsers as well). Combine the detection of microformats on the page via these style sheets with some bookmarklets (also provided) and you have a simple system for grabbing hcards or hcalendar events from any web site.
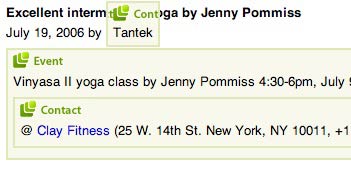
The downside of the client side CSS method is that you’re introducing new styles for microformat content where there may already be styles to highlight the hcards, or where the styles will otherwise clash with what the site’s author has coded. Chris Messina has posted a one example of this on Flickr. And here are two examples from Tantek’s site:


Even when there aren’t bugs, the effects of the style sheet can be gaudy or just feel out of place like in this screen shot of an article on ChunkySoup.net.
But presentational quirks aside, the idea is great and the implementation dirt simple. Its clearly a step in the right direction and another good example of how easy it is to leverage content marked up in these simple HTML based formats.
Comments Temporarily(?) Removed