
History of a Collaborative Web Project
Once upon a time [or a forest? I forget now] ActionScript was the hot new thing in the Flash community allowing the movement away from the tween and towards a more scripted interaction model. During this time many really smart web coders took to experimenting with everything from recreating physics and motion to mixing vectors and objects to create pure art.
Someone around that time Geoff Stearns [yes, the same Geoff now of SwfObject and YouTube/Google fames] created an interesting little script and pattern for turning user interaction into a graphics generator. He then sent the code framework around the world for other smart people to transform and make it their own. Thus Click Three Points was born.
My old “Dynamic HTML” Port
Remember when we called things that? Now everything done with JavaScript is “AJAX”. Hrmph.
Anywho, not being a Flash developer I was feeling a bit jealous and soon took apart the ActionScript code, ported it to JavaScript and HTML and had my own bit of fun. The results were similar, but I had to hack my way around some of the cooler things others were doing by using images with shapes or animations instead of vectors, etc.
And Now – Canvas
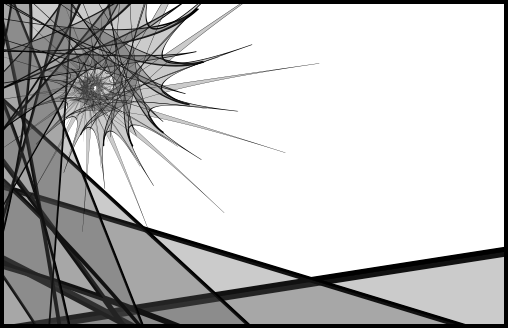
It only took 7 or 8 years for the state of the art in browsers to catch up, but there are now a few browsers [latest Safari, Firefox, Opera] whose current releases include support for the HTML5 Canvas element. A few days ago I had the thought to revisit the old Click 3 Points code and update it as an excuse to work with the canvas tag myself. Above are the results of my first few attempts. Enjoy, hack away at the if you’d like, but most importantly — click!
Obligatory Linky Linky
- The original Click Three Points
- Click 3 Points – HTML Port
- Mozilla Developer Center Canvas Tutorial
- SwfObject.org – The Official Unofficial Geoff Stearns Fansite
Comments Temporarily(?) Removed