Creating a site for yourself has always been a refreshing outlet for web builders. Without rooms of stakeholders, you alone have the control over which technologies to use, what features to include and what browsers to support. Part of that control is deciding how you are going to deal with browser bugs and often having the freedom to take the ‘high road’ and leave defects be so that they can be used for bug reporting, test cases, and to help prod browser vendors into maybe making those bugs a higher priority.
While I have no desire to work around them for my personal site, I think its worth it to point out and work to get these bugs fixed at the source, including the following 2 CSS bugs with visible on the new Place Name Here that I decided to let be — one in Microsoft Internet Explorer 8 beta 2 and the other in Google Chrome.
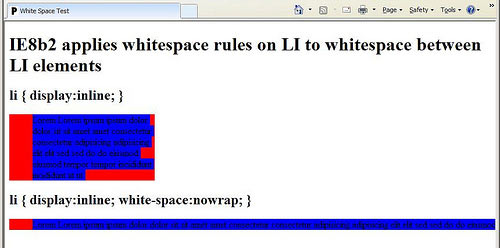
White Space bug in IE8b2
In a few places on this site I have a “compact” formatted list of items such as various skills or tag listings. The last round of the site had these lists as well. To make them compact I have set the LI element to display:inline so they to follow each other horizontally. In addition, to make them easier to read and maintain some integrity of each item or phrase they also have white-space set to “nowrap”. This created the desired behavior where a line only wrapped in between list items across browsers including IE7, but not in IE8b2. There it also applies the whitespace rules to the gaps in between each LI and creates one long non-breaking line. Test Case
. Screenshot:
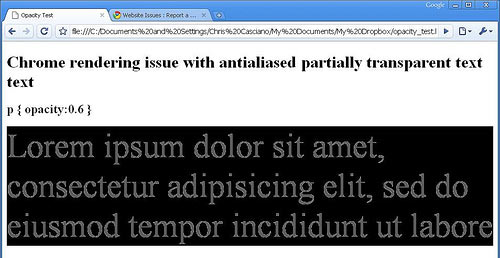
Opacity Bug in Google Chrome
Most JavaScript frameworks like jQuery which I’ve used on PNH come with transition or animation libraries built in or as plugins. Everyone seems to love their slowly expanding layers or blinking colors behind content changes, fading in and fading out transitions. I’m no exception and if you’ve found the site’s poorly hidden easter egg you’ve seen some of them used.
Chrome, while the animation and timing is smooth and comparable to other browsers, shows a problem with rendering the antialiased portions of type when the type is partially transparent such as it is in the middle of the fad in transition. This is not something I’ve seen in its close WebKit relative, Safari, so I’ll make the assumption that the issue is somewhere on the platform or application specific side of the fence. Test Case. Screenshot:
Reporting bugs in these new browsers
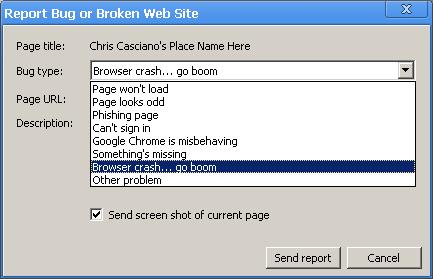
Both of these bugs have been reported to the browser vendors. And it was far easier then the old days of signing up for a bugzilla account and hoping you get the right category and don’t have a duplicate entry — or just passing an unstructured note somewhere into the email black hole. With the increased competition in the browser marketplace there has been some quiet advances in bug reporting tools. Both Google Chrome and Microsoft IE8 offer simple bug reporting tools that include the ability to pass along site URLs and automatically take a screenshot of the active web page to get sent when submitting the bug report report.
Google Chrome
Instructions on reporting a bug or broken website in Chrome
Internet Explorer 8 Beta
Download the Report a Webpage Problem Internet Explorer 8.0 Beta Add-On



Comments Temporarily(?) Removed