
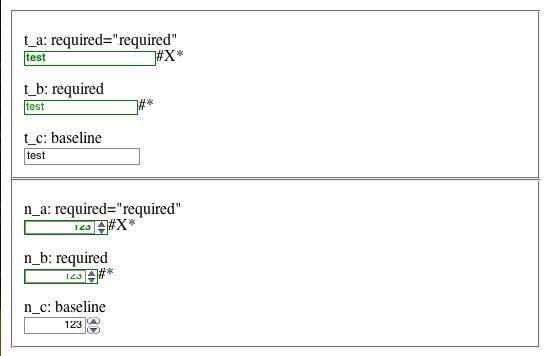
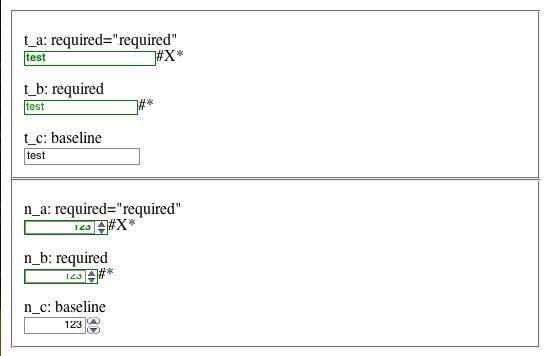
[required] {
color: green;
}
[required=required] {
font-weight: bold;
}
:required {
border: 1px solid green;
}
$("[required]").after("*");
$("[required=required]").after("X");
$(":required").after("#");

| IE v6 Win 2000 | IE v7 Win XP | IE v8 Win XP | Firefox v3.0.14 Win XP | Camino v2.0 OS X | Firefox v3.5.5 OS X | Safari v4.0.4 OS X | Opera v10.10 OS X | |
|---|---|---|---|---|---|---|---|---|
| CSS: [required] | N | Y | Y | Y | Y | Y | Y | Y |
| CSS: [required=required] | N | Y | Y | Y | Y | Y | Y | Y |
| CSS: :required | N | N | N | N | N | N | N | Y |
| jQuery: [required] | N | N | Y | N | N | Y | Y | Y |
| jQuery: [required=required] | Y | Y | Y | Y | Y | Y | Y | Y |
| jQuery: :required | E3 | E3 | E3 | E2 | N | N | E1 | Y |
E1: JAVASCRIPT ERROR: Error: HIERARCHY_REQUEST_ERR: DOM Exception 3
E2: JAVASCRIPT ERROR: Node cannot be inserted at the specified point in the hierarchy code: 3
E3: In IE6, IE7 & IE8 the line to append an # resulted in # being append after all tags