Chris Casciano’s Place Name Here
Professional Web Developer, Apprentice Photographer
Downloads : PNH Developer Toolbar
Note To Users: This extension is no longer supported and is not compatible with the current Firefox plugin code. This document is online for historical purposes, but if you're looking for a Web Developer aid please use Chris Pederick's Web Developer Extensions instead.
/pnhtoolbar/
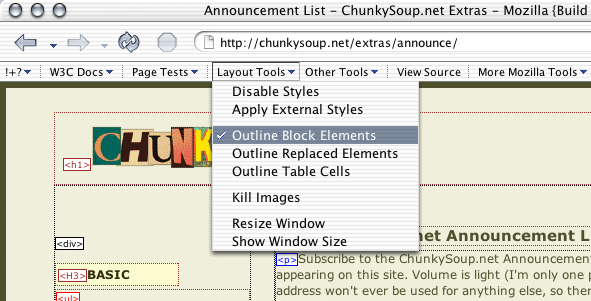
Purely as an experiment in XUL+JS, I've created the PNH Developer Toolbar for Mozilla/Netscape browsers with tons of fun things for web developers.
PNH Developer Toolbar v0.51
This update adds some minor fixes to the first (and possibly only) official release. [updated 4/24/2003]
The PNH Developer Toolbar is an additional toolbar containing a collection of tools that web page builders may find helpful.

Install Notes
Firefox Users: The available version of the toolbar is not compatible with the current Firefox plugin code. If the toolbar installs it will not behave properly.
Linux Users: This installer will attempt to install files into your Mozilla application directory, if you're running as a user that does not have permissions to do this the installer will most likely fail. [updated 4/24/03]
Mozilla 1.3 for OS X users: Installers are disabled in Mozilla 1.3 for Mac OS X. A Mozilla 1.3.1 that fixes these problems is imminent. If you're the bleeding edge type this has also been fixed in 1.4a which is available now. [updated 4/24/03]
Firebird Users: This toolbar is basically a hack and I'd prefer to redesign it as a series of generic toolbar buttons but I haven't, so deal (and enjoy!) [updated 4/24/03]
Install v0.51 [Mozilla/Netscape 7 - All Platforms]
Install v0.51 [Firebird™/Phoenix - All Platforms]
Tool Choice
I tried to select a good set of tools that would be helpful to page builders who are both trying to learn the ins and outs of page layout as well as those already well versed who want a leg up on debugging problems with existing documents. In doing so I tried to make sure I wasn't covering ground already covered by tools that come with Mozilla (notably: Page Info, DOM Inspector & the JavaScript Debugger). They're all modeled off of bookmarklets that I've used or friends have mentioned that they use while building sites, so if you prefer to use a different browser you can acquire a similar set of tools by searching Google for the term bookmarklet or favelet, or checking out Jesse Ruderman's collection at squarefree.com.
Currently Active Features
- Links to most W3C Specifications
- Automated submission to many validation tools
- Hide & show style sheets
- Apply your own external style sheet
- Highlight many HTML elements
- Resize Window to specific dimensions for testing
- Highlight form information
- View page cookies
Change Log for v0.51 (from v0.50)
- Added a Firebird/Phoenix compatible installer w/ minor link changes
- Added encoding of complex URLs
- Fixed a few typos
- Added submission the W3C P3P Validator
- Added Link to the DevEdge Sidebar Tabs
Things That May Yet Come
Some of my initial ideas for the toolbar that are not implemented in this version include the following.
- Manage state better (and be aware of tabs)
- Add support for frames, iframes & text/html objects
- Better support for XML/XHTML as XML
- Automagical upload of local file to validators
- Highlighting arbitrary HTML elements
- A redesign using Firebird (Phoenix) compatible toolbar buttons
I don't have any long terms plan for this thing, and I've only tested it in Netscape 7+ & Mozilla 1.3+, but comments and suggestions are welcome.
Last Updated 01/01/2007